step1:
打开HBuilder X开发工具;
step2:
新建一个Vue项目;
step3:
打开控制台,输入npm i element-ui -S,引入element-ui
step4:
打开src文件夹下面的main.js文件,输入以下代码:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
step5:
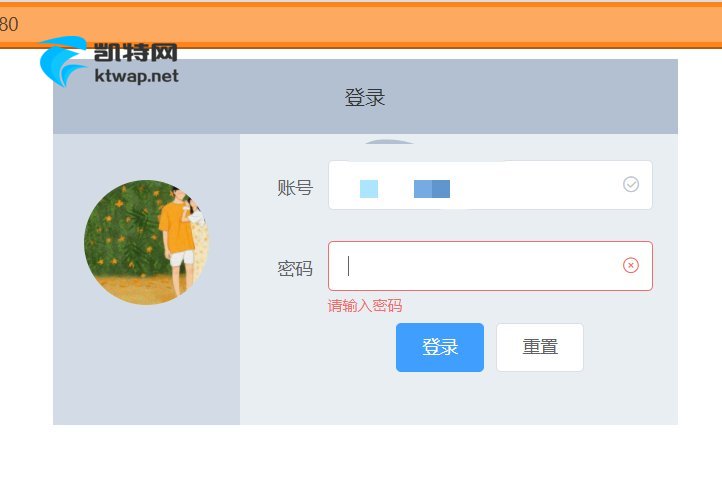
打开src文件夹下面的App.vue文件,输入页面代码
step6:
运行到浏览器;
step7:
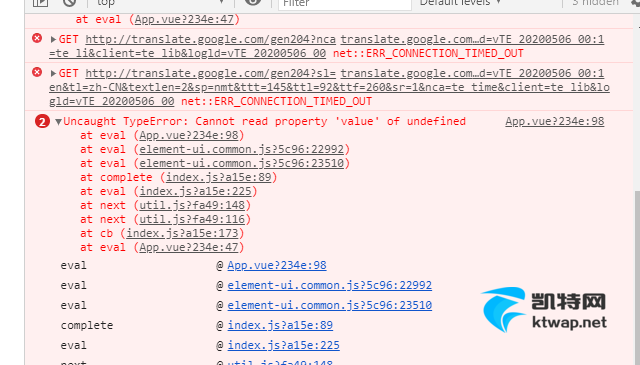
打开控制台,等待报错
(不会真的有人看到这里吧,那你看到这里有没有发现这根本不是教程)




举报 0